So überprüfen Sie die Schriftgröße und das Schriftbild auf einer Website
Egal, ob Sie sich für Design interessieren oder einfach nur das Aussehen einer bestimmten Website mögen, zu wissen, welche Schriftart die Website verwendet und welche Größe sie hat, kann Ihnen dabei helfen, sie zu emulieren oder auf Ihrer eigenen Website zu verwenden. Es gibt mehrere Möglichkeiten, dies zu erreichen, und ich zeige Ihnen hier einige davon. Wenn Sie also Schriftart und -größe auf einer Website überprüfen möchten, lesen Sie weiter!

Bei buchstäblich Millionen von Schriftarten kann es länger dauern, die perfekte zu finden, als sie sollte. Wenn Sie einen guten finden, müssen Sie sofort herausfinden, was er ist, sonst könnten Sie ihn für immer verlieren. Wenn sie besonders gut ist, können Sie sie je nach Schriftart auf Ihrer eigenen Website, als Office-Schriftart oder innerhalb von Windows verwenden. Denken Sie nur daran, dass einige Schriftarten urheberrechtlich geschützt sind und nicht für die öffentliche Verwendung verfügbar sind.
Überprüfen von Schriftart und -größe auf einer Website
Es gibt verschiedene Möglichkeiten, die Schriftart und -größe auf jeder Website zu überprüfen. Die einfachste Methode verwendet den Browser selbst, während andere Tools von Drittanbietern verwenden, um Seiteninhalte zu identifizieren. Ich werde beide Arten behandeln. Zunächst konzentrieren wir uns auf die integrierte Browsermethode.
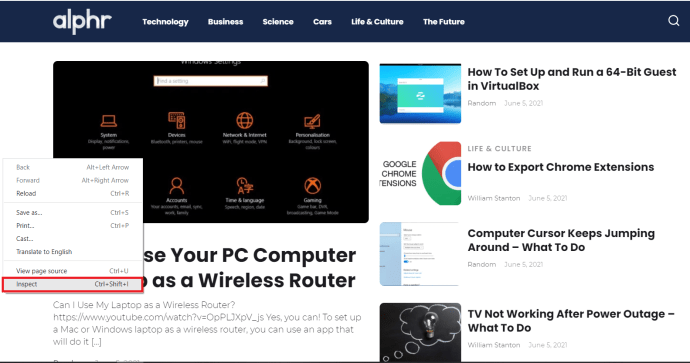
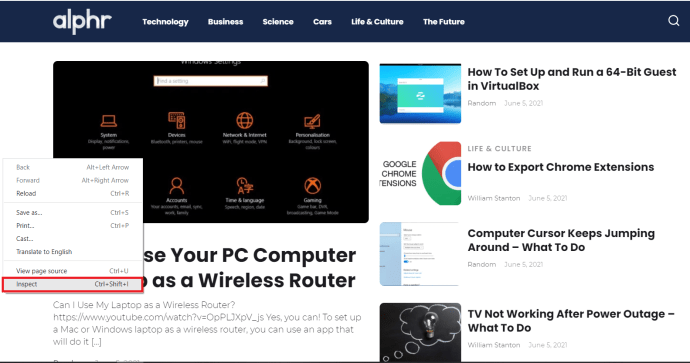
- Klicken Sie mit der rechten Maustaste auf die Seite, die Ihnen gefällt, und wählen Sie Element prüfen (Feuerfuchs), Prüfen (Chrom), oder F12Entwicklerwerkzeuge (Kante).

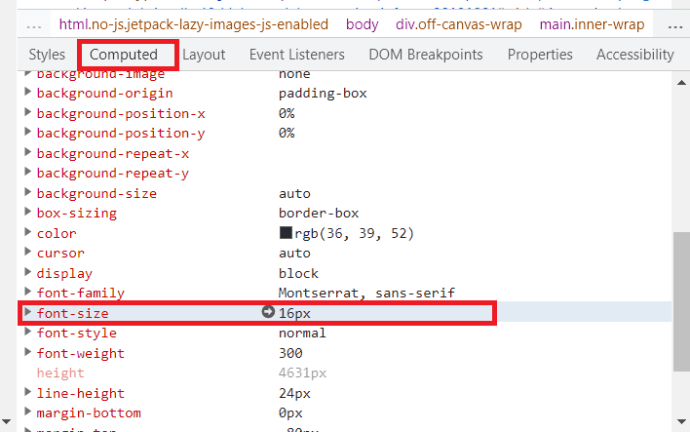
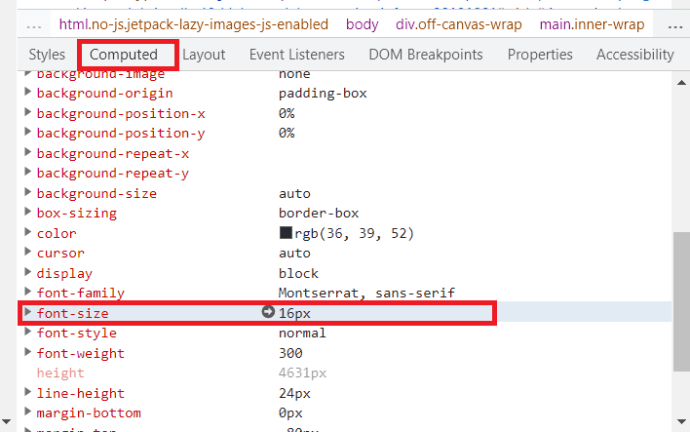
- Auswählen Inspektor (Firefox) oder Berechnet (Chrome) in den neuen unteren Fenstern und scrollen Sie rechts nach unten, bis Sie bei Schriftart oder Schriftgröße. Es sollte die Schriftfamilie, die verwendete Schriftart, ihre Größe, ihre Farbe und alles andere, was die Seite definiert, anzeigen.

Unterschiedliche CMS und unterschiedliche Webdesigns zeigen ihre Schriftinformationen auf unterschiedliche Weise an. Probieren Sie diese Methode auf einigen Webseiten aus und Sie werden wahrscheinlich einige verschiedene Arten sehen, wie Schriftarten definiert werden.

Tools von Drittanbietern zum Identifizieren von Schriftart und -größe
Es gibt einige Add-Ons von Drittanbietern, die entweder als Plugins oder als Bookmarklets funktionieren und Schriftarten identifizieren können. Sie funktionieren mit den meisten Browsern, einschließlich Safari, also sollten Sie etwas finden, mit dem Sie ohne große Probleme arbeiten können.
Feuerwanze
Firebug war früher ein reines Firefox-Debugging-Tool für Entwickler. Es wurde so populär, dass es jetzt browserunabhängig ist und mit den meisten Browsern funktioniert. Es ist ein unglaublich vielseitiges Tool, das jedes Element einer Webseite überprüfen kann, einschließlich der Schriftart.
- Installieren Sie das Add-On einfach wie gewohnt, markieren Sie Text auf der Seite, klicken Sie in Firebug auf die Registerkarte HTML und dann rechts auf "Berechnung". Firebug sollte dann den Schriftnamen, die Schriftfamilie, die Größe, das Gewicht und alles, was Sie wissen müssen, hervorheben.
Beachten Sie jedoch, dass Firebug seit 2017 eingestellt wurde. Ältere Versionen davon können weiterhin heruntergeladen werden, werden jedoch nicht mehr aktualisiert und Firebug wird wahrscheinlich an Funktionalität verlieren, wenn sich die Browser weiterentwickeln.

WhatFont
WhatFont ist ein Bookmarklet, das Schriftarten auf Webseiten identifizieren kann. Ziehen Sie das Bookmarklet auf Ihre Lesezeichenleiste und verwenden Sie es, um fast jede Schriftart überall zu identifizieren. Es ist kostenlos zu verwenden und sehr einfach. Navigieren Sie zu einer Webseite, die Ihnen gefällt, klicken Sie auf das Bookmarklet und fahren Sie mit der Maus über die Schriftart, die Sie identifizieren möchten. Darüber erscheint ein kleines schwarzes Kästchen, das Ihnen die Schriftart anzeigt.

Da es aktualisiert wurde, wurde es sogar mit verwandten Add-Ons kompatibel gemacht.
Je nachdem, wie das CMS konfiguriert oder die Seite gestaltet ist, handelt es sich wiederum entweder um eine einfache Schriftidentifikation oder um ein vollständiges Feld mit Größe, Farbe, Gewicht usw.
Es gibt viele Add-ons vom Typ Bookmarklet, die Schriftarten identifizieren können. WhatFont ist nur einer davon. Benutzt du einen? Hat Sie dieser Artikel überzeugt, einen neuen auszuprobieren? Lassen Sie es uns unten wissen.